
Nombre de produits dans une catégorie au menu WordPress
Publié le 23/01/2023 par Build Your Web
Nombre de produits dans une catégorie
Quand un client visite votre site web, il faut pouvoir lui apporter des informations utiles d’un premier regard. Quand on parle d’un E-Commerce, les prix, les quantités, les nombre de produits ou encore les catégories de produits sont des informations vraiment utiles. Il faut donc qu’elles soient visibles rapidement dans la navigation de votre Site Web. Nous allons donc voir dans cet article comment afficher le nombre de produits dans une catégorie et ajouter cette information dans votre menu WordPress.
Process Global de réalisation
Pour réaliser cela, nous allons procéder de cette manière. Il faut accéder au Filtre du Menu WordPress (celui qui a l’objet Menu et pas celui qui a le HTML du menu). Ensuite, nous allons faire passer chacun des éléments de l’objet Menu et vérifier si l’élément est bien une catégorie Produit. Si c’est le cas, alors nous allons récupérer le nombre de produits dans cette catégorie. Pour finir il suffira de l’ajouter à la fin du contenu de l’élément actif. Compliqué ? Non c’est assez simple, vous allez voir !
1 – Le Filtre WordPress
Le filtre que nous allons utiliser est le suivant : ‘wp_nav_menu_objects’. Nous allons lui affecter une fonction byw_add_product_count_to_menu() qui s’occupera de gérer notre workflow. 2 paramètres sont passés dans ce filtre ($items et $args). Pour en savoir plus sur cette fonction, vous pouvez voir la documentation ici.
add_filter( 'wp_nav_menu_objects', 'byw_add_product_count_to_menu', 10, 2 );
function byw_add_product_count_to_menu( $items, $args ) {
return $items;
}
2 – La Fonction de vérification
La première chose est de vérifier si le menu est bien le principal. Si c’est le cas, on créé un boucle foreach sur les $items, on vérifie que c’est bien une catégorie « Produit ». C’est la que les choses se complique. L’objet menu ne remonte pas l’id de la catégorie produit mais seulement le titre de la Catégorie (dans le Menu) et l’URL de la catégorie (pour le lien). Nous allons donc créer une fonction qui permet de récupérer le slug de l’URL. On vérifie si l’URL finie par un ‘/’ (au cas ou), puis on transforme le contenu de l’URL en tableau. On récupère la dernière (ou l’avant dernière en fonction du Slash) valeur du tableau et on appelle une autre fonction pour compter. Cela nous donne :
function get_category_slug($url) {
if (str_ends_with($url, '/') ) {
$index = 2;
} else {
$index = 1;
}
$value = explode('/', $url);
return count_products_in_category_by_slug($value[count($value) - $index]);
}
3 – La Fonction de comptage
Maintenant que nous avons récupéré le Slug de la catégorie, nous allons l’utiliser WP_Query afin d’aller récupérer le nombre de produit attaché à cette fonction. Cela nous donne donc la fonction suivante :
function count_products_in_category_by_slug($category_slug) {
$category_id = get_term_by( 'slug', $category_slug, 'product_cat' )->term_id;
$args = array(
'post_type' => 'product',
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'term_id',
'terms' => $category_id,
),
),
);
$query = new WP_Query( $args );
return $query->found_posts;
}
4 – La Fonction au Global
En combinant ces 3 blocs de code, vous aurez ainsi le nombre de produit attaché aux catégorie présente dans votre Menu principal. Vous pouvez également ajouter une vérification si le nombre est de 0 et ne pas l’afficher. En tout cas, voici le code complet :
add_filter( 'wp_nav_menu_objects', 'byw_add_product_count_to_menu', 10, 2 );
function byw_add_product_count_to_menu( $items, $args ) {
// Vérification si le menu est bien le principal.
if ( $args->theme_location == 'primary' ) {
// On boucle sur chaque élément du Menu
foreach ( $items as $item ) {
// Vérifie si l'élément de menu est une catégorie produit
if ( $item->object == 'product_cat' ) {
$category_slug = get_category_slug($item->url);
// On compte le nombre de produits dans cette catégorie
//$product_count = wp_count_posts( 'product' )->publish;
// Et on Ajoute le nombre de produits à l'intitulé de l'élément de menu entre deux ()
$item->title .= ' (' . $category_slug. ')';
}
}
}
return $items;
}
function get_category_slug($url) {
if (str_ends_with($url, '/') ) {
$index = 2;
} else {
$index = 1;
}
$value = explode('/', $url);
return count_products_in_category_by_slug($value[count($value) - $index]);
}
function count_products_in_category_by_slug($category_slug) {
$category_id = get_term_by( 'slug', $category_slug, 'product_cat' )->term_id;
$args = array(
'post_type' => 'product',
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'term_id',
'terms' => $category_id,
),
),
);
$query = new WP_Query( $args );
return $query->found_posts;
}
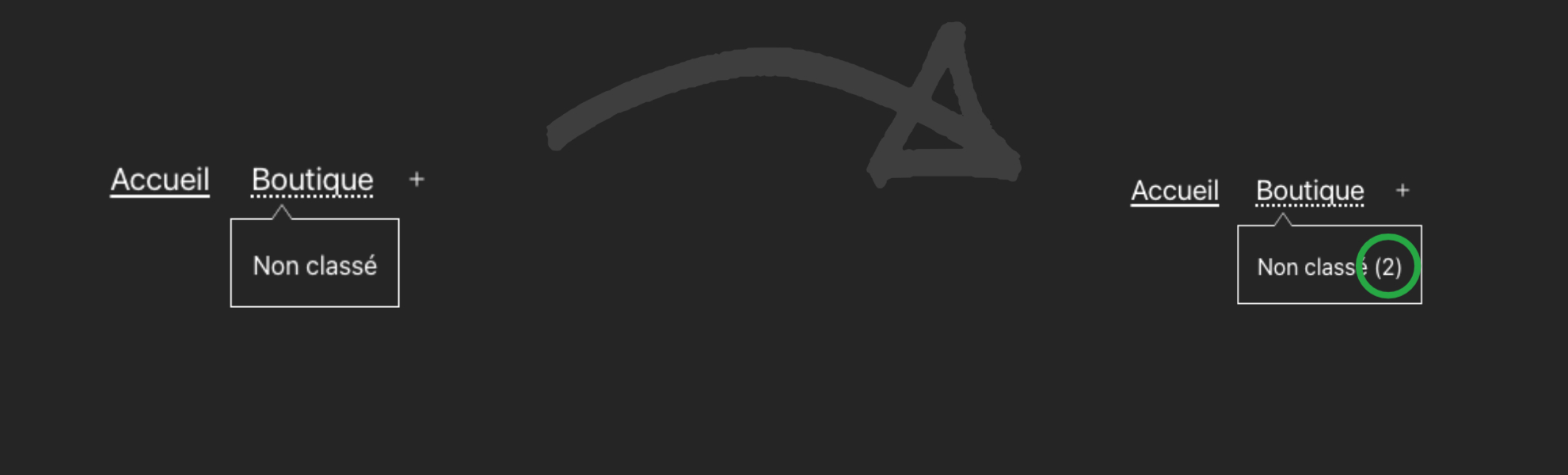
Le rendu Visuel
Et voila une fonction aux petits oignons. Vous pouvez bien sur faire varier le type de catégories afin d’afficher un compteur pour vos articles par exemple. En tout cas, n’hésitez pas à poster vos commentaires si vous avez des questions. Sinon vous pouvez également découvrir notre Plugin ShortUrl Tracker (pour gérer vos liens courts depuis votre site) et bien sûr nous contacter si vous avez un projet de Site Web !